MODIFIED ON: November 29, 2022 / ALIGNMINDS TECHNOLOGIES / 0 COMMENTS

JavaScript is the popular choice for frontend developers. Web development is ever-changing and if we take the list of programming language that has kept up with the latest trends, JavaScript will rank in the first position in the list.
Why JavaScript?
JavaScript was mainly developed as a client-side scripting language to be used across multiple web browsers in various web applications. JavaScript has the inbuilt behaviour that lets developer validate each field as the user inputs data in it and provide immediate feedback for incorrect entries without needing to load another web page to process their request.
Using JavaScript, you can provide an immediate response to various actions taken by the user without the need to load new web pages to respond. This interpreted programming language also helps web pages to be more interactive using animations without involving forms. You can even load new images, objects, or scripts into the web page without reloading the entire page.
JavaScript can efficiently handle requests being passed to the server and interpret results coming from the server. Most common areas where JavaScript can be used are Form Validation, Alerts, Image rollovers, advertising pop-ups and AutoComplete feature. With the advent of Node.js framework, JavaScript has become even more powerful and is widely used for server-side and networking applications.
Origin of JS
JavaScript originally known as Mocha was developed in May 1995 by Brendan Eich, then working at Netscape. The name Mocha was chosen by Marc Andreessen, founder of Netscape. In September, the name was changed to LiveScript and in December, upon receiving Trademark License from Sun and for marketing reasons, the name was changed to JavaScript.

In 1996-1997, JavaScript was handed over to ECMA (European Computer Manufacturers Association) to set standards that could be used by other vendors. Series of standards were applied to this language and ECMAScript 3 was introduced in 1999, which is the baseline for today’s JavaScript.
While all these events happening, in 2005, with the combined efforts by Open Source Developer Communities, JavaScript got a new touch by the introduction of a new concept called AJAX –set of technologies, using which data can be loaded in the background without the need to reload the entire page resulting in more dynamic applications. This resulted in the popularity of JavaScript and several libraries such as Prototype, jQuery, Dojo, MooTools, etc were released.
In July 2008, various browser vendors and other interested parties met to hammer out a new language based on JavaScript. Work began on a proposal called ECMA4 and ultimately got renamed to ECMA 5 and got standardized pretty quickly. As soon as ECMA5 was finalized, work began around code called Harmony. Harmony brought some basic changes to ECMAScript and closed a few of the open gaps in functionality. Main goals of Harmony included improve language for writing complex application and libraries used by those applications, keep versioning as simple as possible and adopt de facto standards (as much as possible).
Popularity of JavaScript
The different website provides a different ranking of JavaScript based on different measures like popularity, Search Index, Code hosted etc.

Tiobe Programming Community Index has rated JavaScript at 11th position based on the language’s popularity compared to other popular languages indicating only 1.37% internet searches were made for JavaScript language. Github Code Sharing site indicates that JavaScript is the most popular language accounting for 21% of JavaScript code hosted on the site. PYPL Popularity of Programming Language index has ranked JavaScript at 7th position.
JavaScript is more about client-side scripting language. JavaScript code can be written using any text editor (like TextEdit) and just a supporting browser is needed to run the code. Such simplicity of code is really useful for beginners to write their code. With the advanced framework of JavaScript called Node.js (server-side), it can now be used to develop an entire website.
Different Framework of JS/Popularity of JS
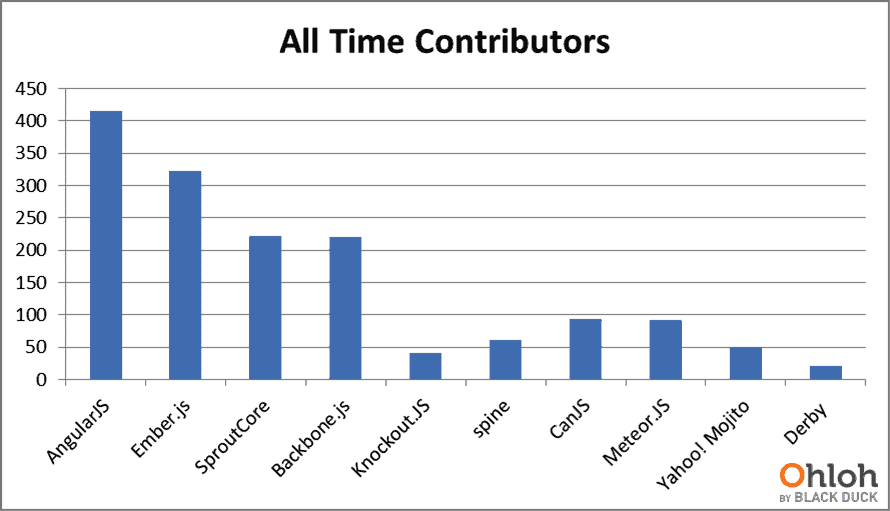
Some of the popular JS Framework are Node.js, Angular JS, Backbone.js, CanJS, Ember.js, SproutCore, Knockout.js, Spine, Meteor.js, Yahoo!Mojito, etc.
Node.js
Node.js is a cross-platform run-time environment for server-side networking applications. Node.js Framework is gaining high adoption rate as it can now be used to develop real-time applications. Big Giants like Microsoft, PayPal, Walmart, LinkedIn, SAP etc. are popularly using Node.js to create websites.
Node.js was created and published by Ryan Dahl in 2009. It was initially developed only to run on Linux, but after his presentation at JSConf EU Conference, it gained momentum, the package manager for Node.js libraries-npm was developed in 2011. In June 2011, Microsoft partnered with Joyent (where Dahl worked while creating Node.js) and released first build to support Windows in the month of July 2011.
JavaScript has no unified API for I/O providing ability to build modern I/O interface in its best way and this was considered the main factor that Ryan chose JavaScript to define series of asynchronous, event-driven I/O. The major advantage of Node.js is that it can keep alive many socket connections alive and can accept a request for new connections as well.
Node.js application runs in single-threaded environment; multi-threaded execution also supported in Node.js 0.10+ versions. Node.js applications maximize throughput and efficiency using the non-blocking I/O and asynchronous events. Node.js applications have great performance, and huge flexibility to implement both high end and low-end functionality.

Future of JavaScript
Third-party plugins that were used to develop the videos and other UI visuals using Flash are now replaced by JavaScript giving the same user experience. This programming language has made a unique position on the browser side, dominating almost everything a client computer does. With addition like Node.js, jQuery, JSON, JavaScript is conquering the server-side and the internet of things. In the world of mobile apps, JavaScript using Node.js help customers build incredible and responsive cloud-powered mobile apps.
With all the innovation and standardization applied to JavaScript, the JavaScript is prepared for a completely new cycle of evolution and for an exciting future. With the development of Node.js platform, making JavaScript to be used on the server-side, we can have web applications with two-way communications – both client and server can initiate communication and data can be exchanged between them freely.
Leave a reply
Your email address will not be published.
-
Recent Posts
- The Role of AI in Business Growth: Top Trends for 2025 and Beyond
- The Evolution of Voice Search in AI: What’s Next for 2025?
- How to Hire an AI Developer: A Complete Guide 2025
- Top 10 Android App Development Trends in 2025
- Top Trends in Product Modernization for 2025 and Beyond
-
Categories
- MVP Development (5)
- AlignMinds (56)
- Operating Systems (1)
- Android POS (3)
- Application Hosting (1)
- Artificial Intelligence (49)
- Big Data (2)
- Blockchain (1)
- Cloud Application Development (8)
- Software Development (39)
- Software Testing (9)
- Strategy & User Experience Design (4)
- Web Application Development (28)
- Cyber Security (6)
- Outsourcing (7)
- Programming Languages (3)
- DevOps (5)
- Software Designing (6)
- How to Code (4)
- Internet of Things (1)
- Machine Learning (2)
- Mobile App Marketing (5)
- Mobile Application Development (25)
- Mobile Applications (11)