MODIFIED ON: November 29, 2022 / ALIGNMINDS TECHNOLOGIES / 0 COMMENTS

Accelerated Mobile Pages is an Open Source Initiative to overcome the slow and frustrating experience of web pages and to provide fast mobile experience. Google together with other publishers and technology companies found this solution – AMP Project to bring the whole internet to your mobile really fast – be it images or videos. AMP is a fantastic approach to make the mobile web faster.
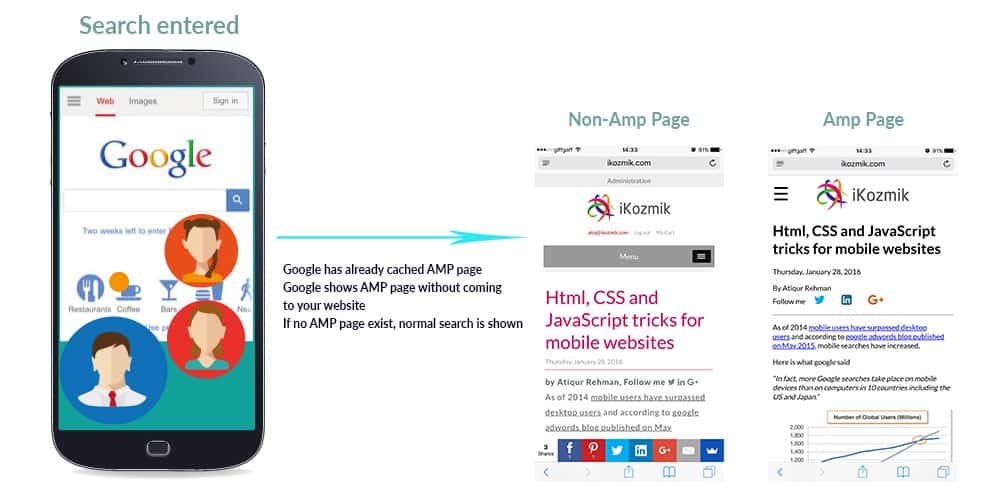
How does Accelerated Mobile Pages work?
AMP basically has three components
1. AMP HTML
These are a subset of HTML designed to create “reading” contents than interactive contents. This strips out most of the elements that make the app pages load slowly in mobile devices.
2. AMP JS
It strips down third-party JavaScript and manages resource handling and asynchronous loading.
3. AMP CDN (Content Delivery Network)
Cache and optimize AMP-enabled pages for better performance.

Pros and Cons of AMP
Pros of AMP
- Instant speed
- Increased performance and reliability
- Increased customer visits
- Excellent support for ads
- Improved ranking
Cons of AMP
- Rewrite your template to accommodate the restrictions (like, CSS must be inline and less than 50 KB).
- A custom amp-imp element must be used for images and width and height must be included explicitly.
- Custom tag amp-video must be used to embed videos via HTML 5. Amp-YouTube must be used to embed YouTube videos.
Is using Accelerated Mobile Pages good or bad?
Performance is crucial for a website to be successful. If the web pages cannot load fast, the user will simply leave your website and try somewhere else.
AMP provides the free flow of information and works faster and better for everyone and everywhere. However, it comes with the cost of removing sometimes your most desired piece of code because AMP does not allow some form elements and third-party JavaScript as they really slow down your pages.
Therefore, for the developers who are interested in exposing their website features to the fullest, rather than relying on a stripped-down version of their code, there are so many performance gauging tools available online that provide recommendations on how to improve performance. It provides you with a list of blocking JavaScript files, large-sized images, resources requesting for an HTTPS connection, the order of display of items in your web page and every other information that is required to improve your website’s performance.
Instead of using AMP to shorten your piece of code, focus on finding slow areas that affect your app performance and think of ways to fine-tune and optimize your code. You won’t end up displaying the stripped-down version of your code and can utilize the power of your website to its fullest. In other words, AMP is not of much importance for developers who aim for code optimization and for those who are not interested in integrating a third-party concept to their code.
-
Recent Posts
- The Rise of AI-Powered Automation in App Development
- The Future of Mobile Apps: AI-Driven Personalization
- Choosing the Perfect AI Development Company for You
- The Future of Mobile Apps: AI-Driven Personalization in 2025
- 7 Gen AI Applications Revolutionizing Business in 2025
-
Categories
- MVP Development (5)
- AlignMinds (55)
- Operating Systems (1)
- Android POS (3)
- Application Hosting (1)
- Artificial Intelligence (46)
- Big Data (2)
- Blockchain (1)
- Cloud Application Development (8)
- Software Development (37)
- Software Testing (9)
- Strategy & User Experience Design (4)
- Web Application Development (28)
- Cyber Security (6)
- Outsourcing (7)
- Programming Languages (3)
- DevOps (5)
- Software Designing (6)
- How to Code (4)
- Internet of Things (1)
- Machine Learning (2)
- Mobile App Marketing (5)
- Mobile Application Development (24)
- Mobile Applications (10)