MODIFIED ON: August 7, 2024 / ALIGNMINDS TECHNOLOGIES / 0 COMMENTS

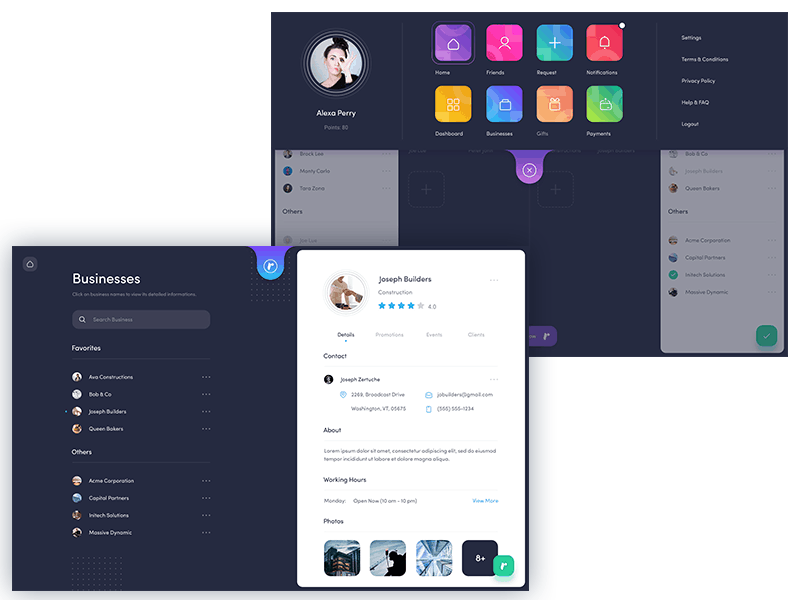
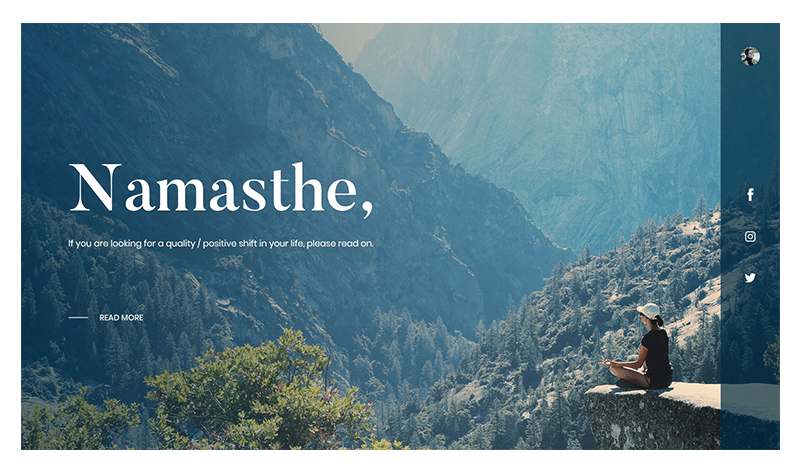
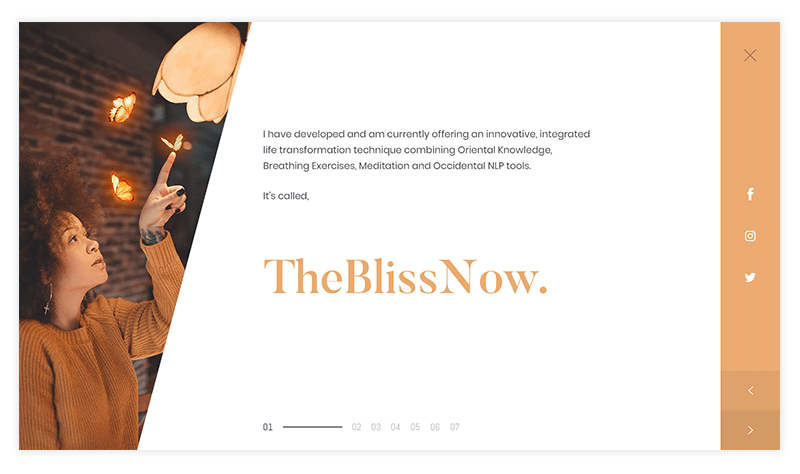
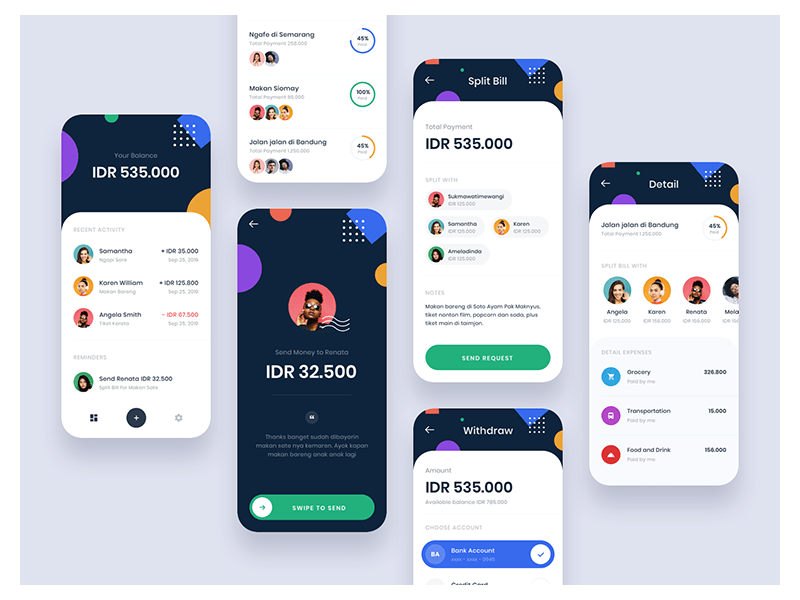
1. Split Screen Alignment
It’s always great to split the content area when dealing with Website designs. Especially with today’s wide desktop screens.

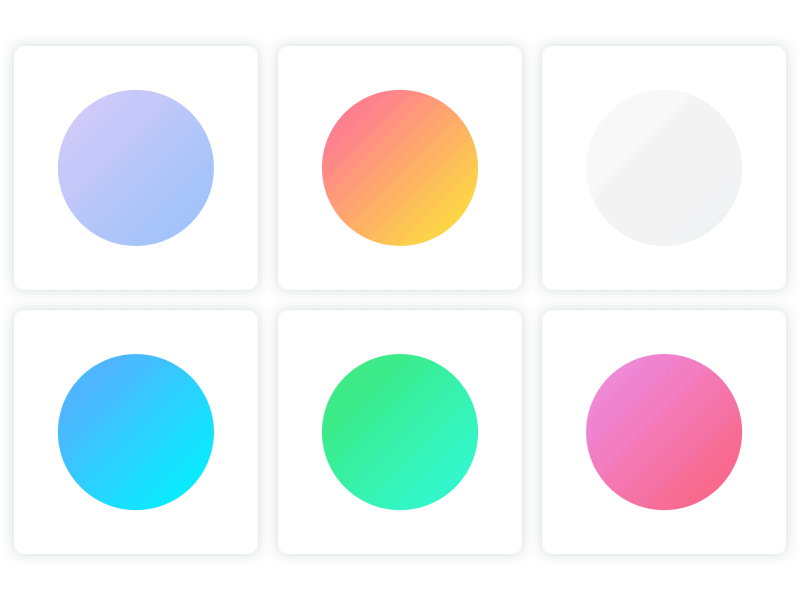
2. Low Key Gradients
Too bright and flashy gradients are no longer in trend. It’s getting lighter and lighter nowadays. Because ultimately minimalism is the key!

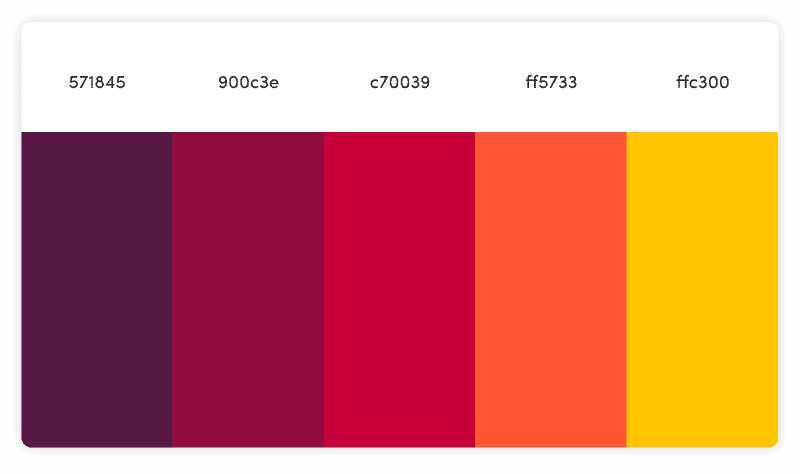
3. Colour Palette
Choosing a matching colour palette is the most needed ingredient for an eye-catching User Interface. This initial step will decide the future of the design. The combination of light and warm colours are trending now.

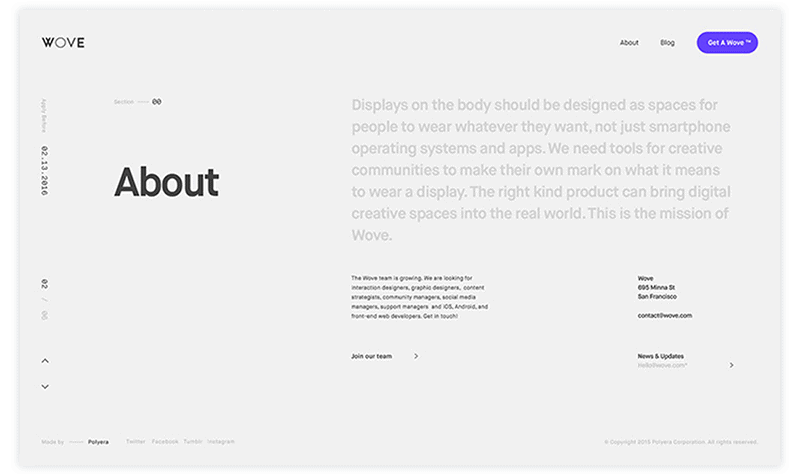
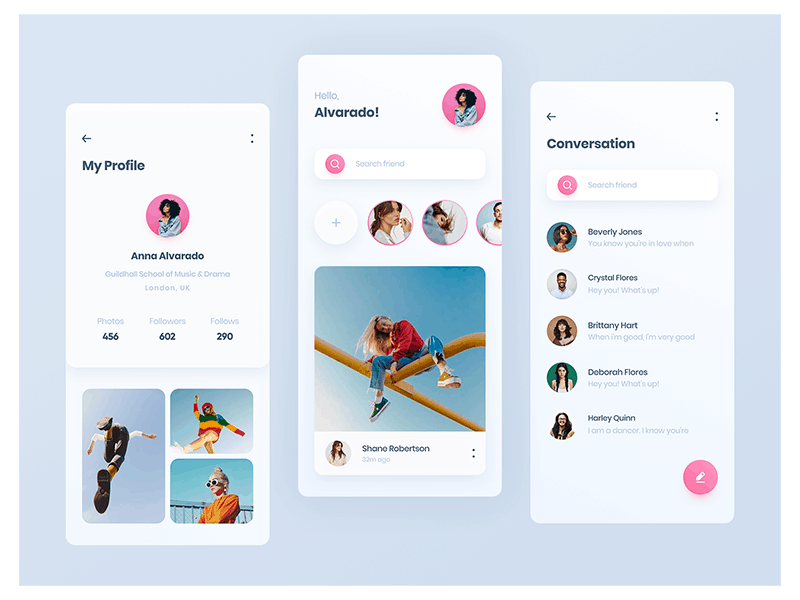
4. Full Width Design
Fixed-size wrappers? No! Web designers can utilize the entire space for arranging the contents. Wasting too much space on the left and right of the content section became old!.

5. Serif-Sans Serif Combo
Mixing Serif and Sans Serif fonts became a trend in 2020 instead of using the same style fonts.

6. Empty Space
Depending on the message the UI is delivering, it’s important to give it some space. There is no need to create congestion.

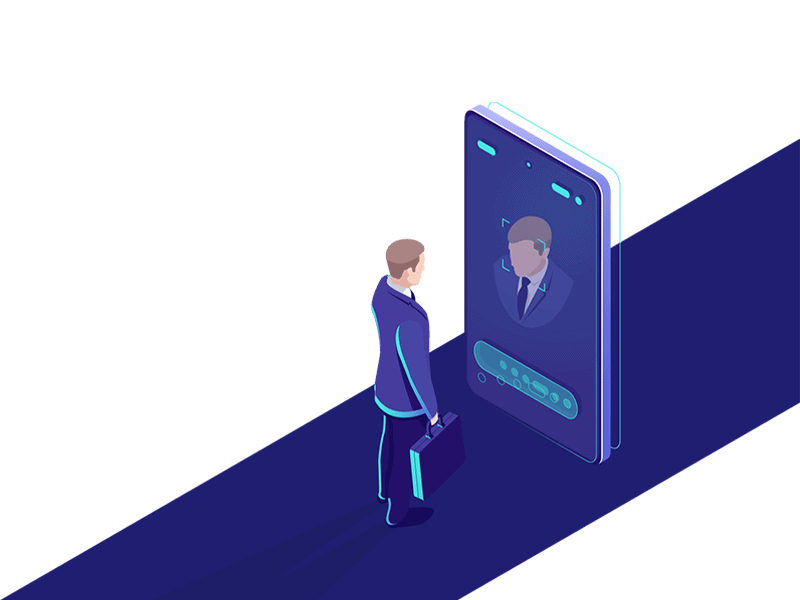
7. Password-less Login
Are you still using native username-password login? There will be no such option in mobile interfaces very soon. The latest UX design is quickly moving forward with password fewer authentications like Fingerprint scanning and facial identification.

8. Interaction Sounds
Sounds are the fastest way to communicate an idea. But we didn’t try to add this in our applications. Just remember the transaction successful sound in google pay. No need to explain more!

9. Gestures & Buttonless Design
The number of buttons has decreased. So, it gives more space and content areas. Avoid maximum buttons and provide gesture navigation.

10. Say No to Navigation Drawers
Are you still stick on with navigation drawer? You know what? Google introduced this design style in 2013! Upgrade your design knowledge if you still using this.

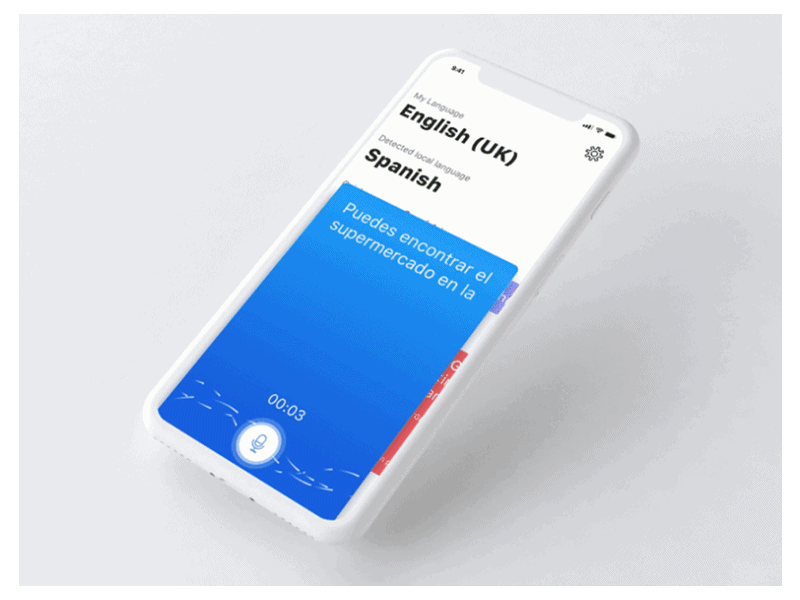
11. Voice Interaction
Siri, Alexa, Google Assistant and much more! Voice-powered apps deliver precise and fast query results.

Some DO’s and DON’Ts
1. Inconsistency
Avoid using too many different styles. This will guide to a smooth and concise app. The key is repeating patterns and elements at any time you can.

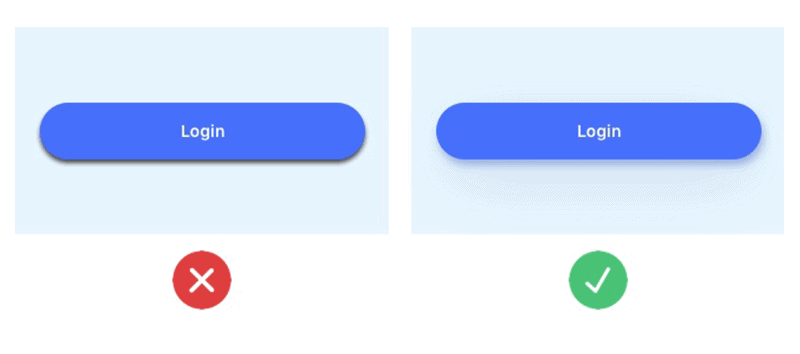
2. Drop-Shadow
Try to use lightweight drop shadow rather than overusing them. Don’t use very harsh colours.

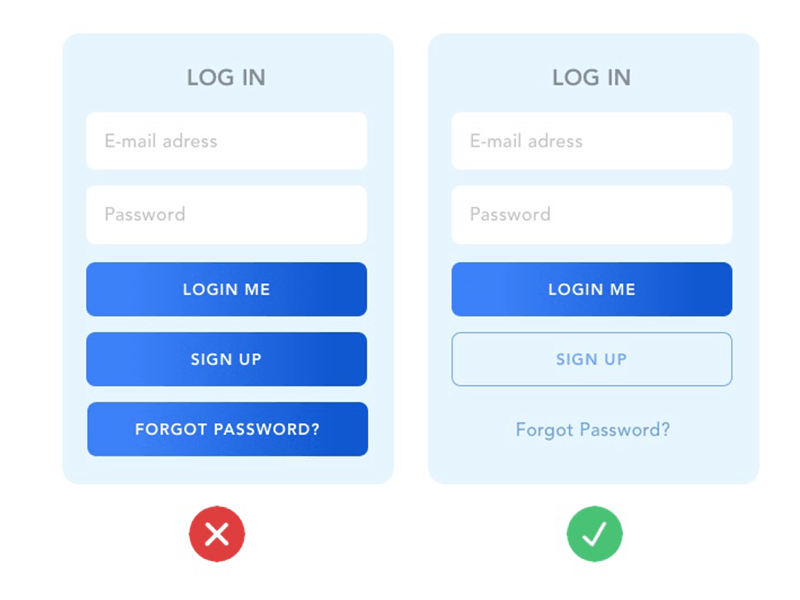
3. Prioritise Buttons
It is important to give visual importance to the primary action. Secondary action should be less prominent but still visible if the user is looking for them.

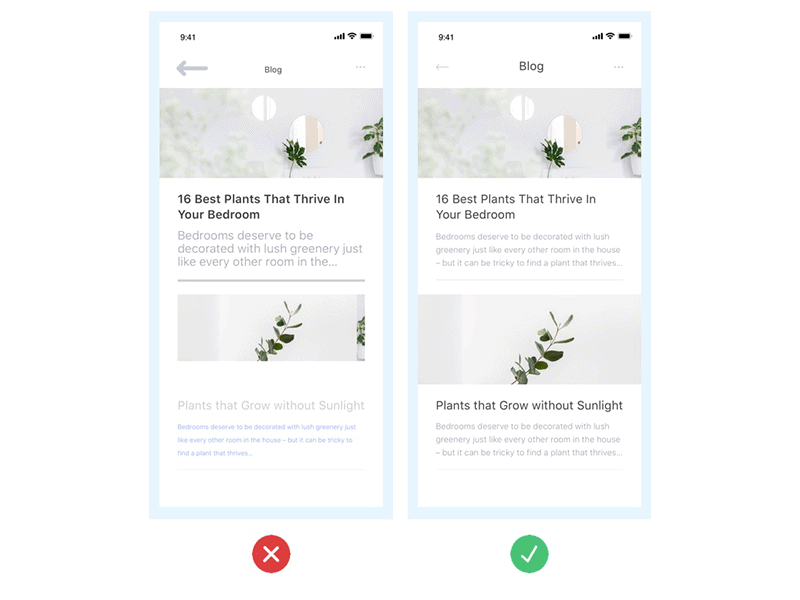
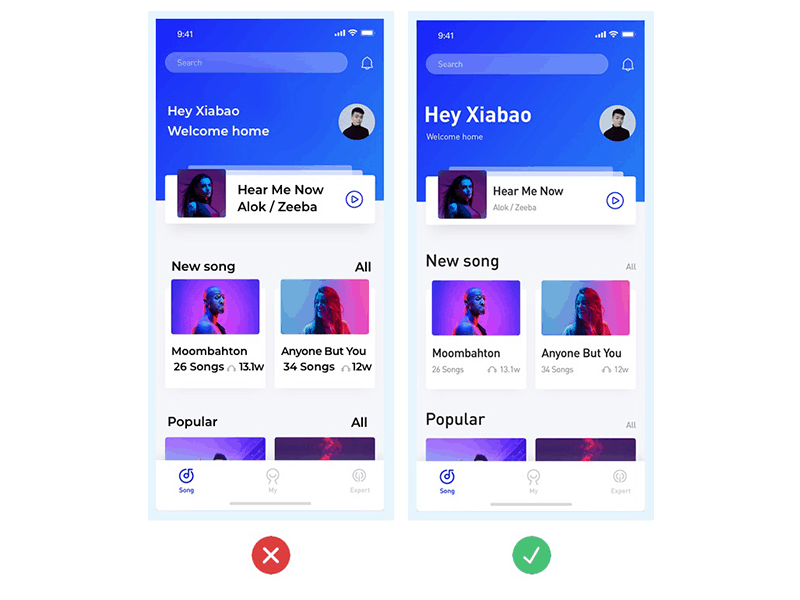
4. Text Hierarchy
Use the required space between text. Find text priority and arrange its weight. Always start with a big title which should be the most prominent element of the page.

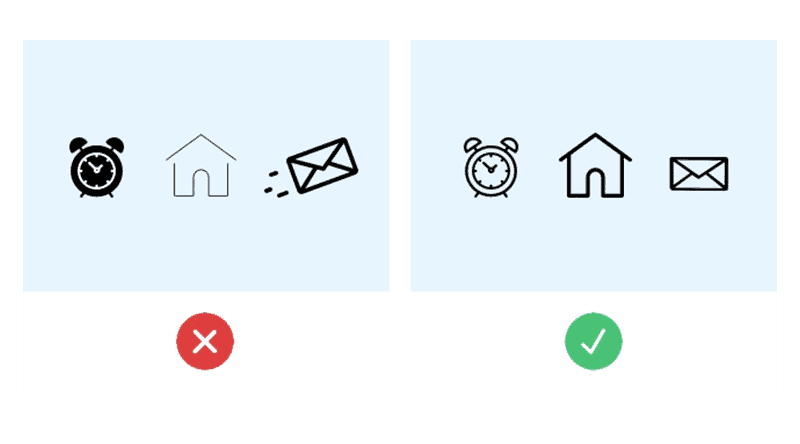
5. Iconography
All icons should either be outlined or filled. In addition, ensure a consistent line thickness and corner radius. Don’t use different icon styles in the same design.

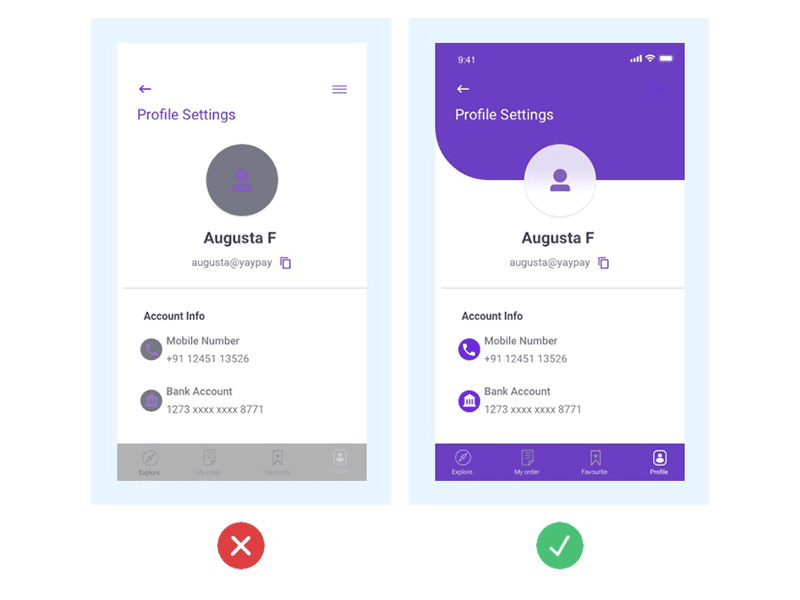
6. Alignment
Don’t align related items to different sides. Always try to aligning related elements to the same side because it connects them visually.

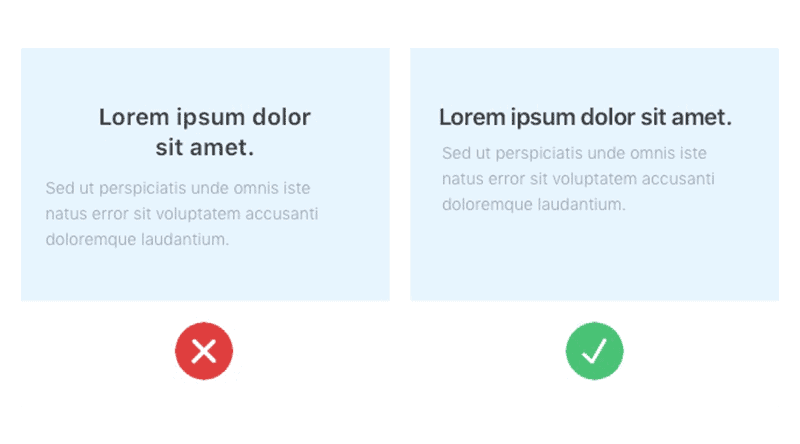
7. Contrast
Try to find a better contrast ratio for different items. Low contrast is equal to low usability.

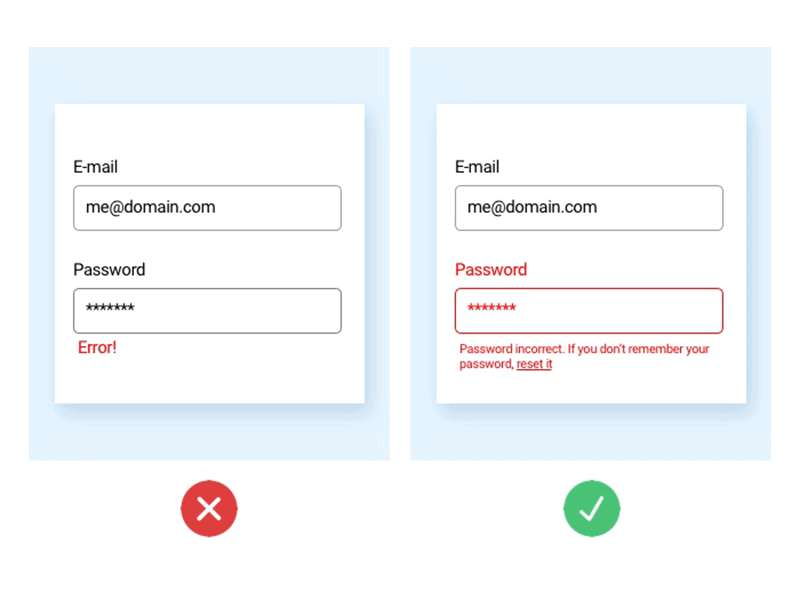
8. Forms
Forms are used to log in, to sign up, check out, etc. So, it’s important to provide clear guidance before and after submitting the form.

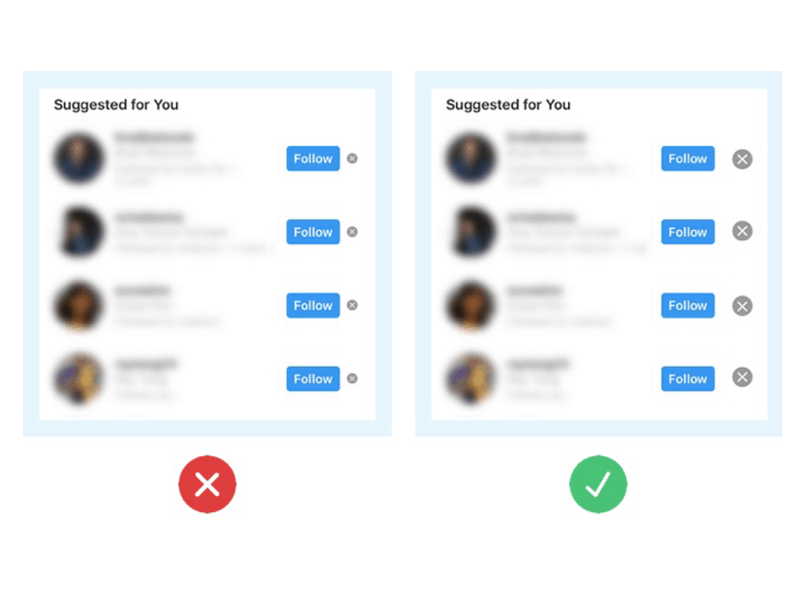
9. Touch Targets
Poor touch targets in mobile/tablet devices may lead to frustration. So, try to create finger-friendly targets by keeping the required space between them.

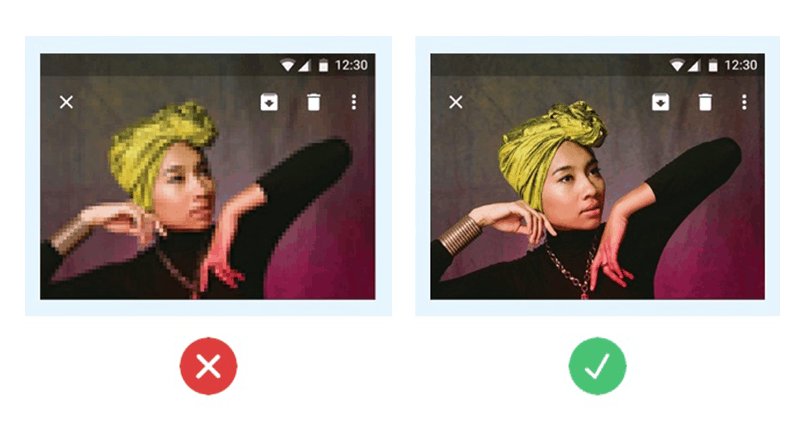
10. Quality of Images
Images are the life of a design. Choose creative and realistic photos. Avoid fake or staged stock photos. Also, try to use high-quality images only.

This article is written by Juny George and Sanunath G.
Leave a reply
Your email address will not be published.
-
Recent Posts
- The Role of AI in Business Growth: Top Trends for 2025 and Beyond
- The Evolution of Voice Search in AI: What’s Next for 2025?
- How to Hire an AI Developer: A Complete Guide 2025
- Top 10 Android App Development Trends in 2025
- Top Trends in Product Modernization for 2025 and Beyond
-
Categories
- MVP Development (5)
- AlignMinds (56)
- Operating Systems (1)
- Android POS (3)
- Application Hosting (1)
- Artificial Intelligence (49)
- Big Data (2)
- Blockchain (1)
- Cloud Application Development (8)
- Software Development (39)
- Software Testing (9)
- Strategy & User Experience Design (4)
- Web Application Development (28)
- Cyber Security (6)
- Outsourcing (7)
- Programming Languages (3)
- DevOps (5)
- Software Designing (6)
- How to Code (4)
- Internet of Things (1)
- Machine Learning (2)
- Mobile App Marketing (5)
- Mobile Application Development (25)
- Mobile Applications (11)