MODIFIED ON: August 8, 2024 / ALIGNMINDS TECHNOLOGIES / 0 COMMENTS

Sass is the most mature, stable, and powerful professional CSS extension language in the world initially designed by Hampton Catlin and developed by Natalie Weizenbaum. Sass is completely compatible with all versions of CSS. We take this compatibility so that you can use any available CSS libraries. Sass boasts more features and abilities than any other CSS extension language out there.
There is an endless number of frameworks built with Sass. Compass, Bourbon, and Susy just to name a few.
Sass is an extension of CSS3, adding nested rules, variables, mixins, selector inheritance, and more. It’s translated to well-formatted, standard CSS using the command-line tool or a web-framework plug-in.
SASS Syntaxes
Sass has two syntaxes. The main syntax (as of Sass 3) is known as “SCSS” (for “Sassy CSS”) and is a superset of CSS3’s syntax. This means that every valid CSS3 style sheet is valid SCSS as well. SCSS files use the extension .scss.
The second, older syntax is known as the indented syntax (or just “Sass”). Inspired by Haml’s terseness, it’s intended for people who prefer conciseness over similarity to CSS. Instead of brackets and semicolons, it uses the indentation of lines to specify blocks. Although no longer the primary syntax, the indented syntax will continue to be supported. Files in the indented syntax use the extension .sass.
Pros and Cons of Syntactically Awesome Style Sheets (SASS)
SASS Pros
1. Clean Code
If you are coming from Python, Ruby (you can even write props with symbol-like syntax) or even CoffeeScript world, it will come very natural to you – writing mixins, functions and generally any reusable stuff in sass is much ‘easier’ and readable than in scss(subjective).
2. Shorter Development Time
With Sass, you can save a lot of time if you know how to use it well. In addition to CSS, sass lets you write functions, mixins, you can import styles and many such time-saving bits. With proper naming of classes, you can create your own common styles which can be used whenever you want instead of calling the same styles repeatedly. This saves a lot of time just like bootstrap does when you need a ‘text-centre’ class or a ‘pull-right’ to position your element.
3. Consistency
It is always easier to reuse what we have already written than to write new patterns. Along with the fact that this saves a lot of time, you can also have a consistent pattern throughout your page. You won’t have to scale through each element while continuing through the website development.
4. Reduced HTTP requests
Unlike the regular CSS, Sass lets you to breakdown your style sheet into several bits or parts and can be called using @import keyword. The Sass compiler will then combine your style sheet into a single CSS file, which will not only get your style sheet organized but also will reduce the HTTP requests passed and thus allow it to load much faster.
SASS Cons
1. Space Sensitive
Sass is space sensitive. Sass does not support the use of extra unnecessary spaces. If we, even accidentally leave extra space or forget to include a semi-colon, sass compiler will show an error which sometimes gets really annoying.
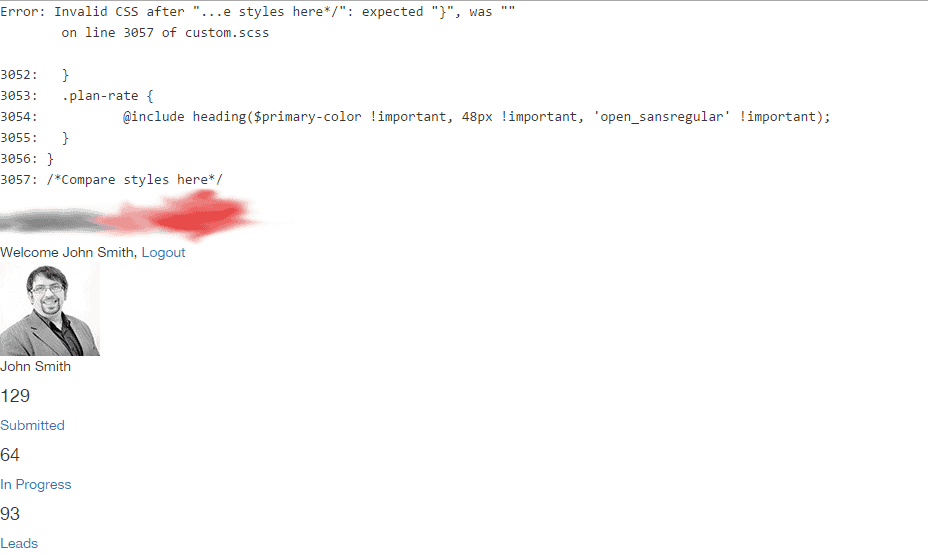
For example:On the below image, you can find an error on line 3057 that happened due to missing braces.

An error on line 3057 due to missing braces
2. Need to write all styles initially
One of the advantages of using sass is that we can reuse the same styles more easily. But to do that, we initially need to write up all the necessary styles which are to be later imported or included and which can be considered time-consuming. Nevertheless, it’s worth it.
In general, there are many advantages and disadvantages to using sass. If you know to use it well, you could get the best out of it. Even some of the disadvantages can be considered as an advantage.
Like a small mistake in the syntax will make the compiler to show an error message. This may be annoying but there might come certain situations when this could actually help you to save a lot of time. For example, in CSS, we make a small mistake like forget a space. But we won’t notice it and the compiler will show no error. But we won’t get the expected result either. So, we might actually spend lots of time researching what went wrong until we figure out that it was a small space issue. In sass, the compiler will immediately show the error even if a small space is missing and could be helpful.
Quick Tips
When you’re starting a project and you intend to do it in sass, these tips may come handy:
– Keep your sass style sheet structured so that it will be easy to maintain.
For example,
.logo { Float: left; Width: 240px; img { margin:0; vertical-align:middle; @media (max-width: $x-minimum-width) { width:100%; height:auto; } } @media (max-width: $x-minimum-width) { width:190px; } }
Sass variables must be effectively used. It might look difficult in the beginning but when you get used, it will be really helpful.
For example,
$x-minimum-width:480px; h2 { font-size:24px; @media (max-width: $x-minimum-width) { font-size:18px; } }
Avoid using mixins. Mixins are more like copying and pasting. Not much effective though.
For example,
@mixin transition($property) { transition: $property .3s ease-in; -webkit-transition: $property .3s ease; -moz-transition: $property .3s ease; -o-transition: $property .3s ease; -ms-transition: $property .3s ease; } a { color:$primary-color; cursor:pointer; @include transition(color); &:hover { color:$secondary-color; text-decoration:none; } }
Compiling a SASS file
To create a sass file, first, you need to create a normal CSS file. Save it as ‘file-name’.scss in your CSS directory where your normal CSS files are saved. Also, create a normal CSS file in the same directory. The styles you write in your scss file will be automatically added to your CSS file by the sass compiler.
To compile the sass file, you need to perform the following steps:
Open command prompt

2. Navigate to the location where your CSS files are saved.
For example: cd C:\wamp\www\example\wp-content\themes\example\css

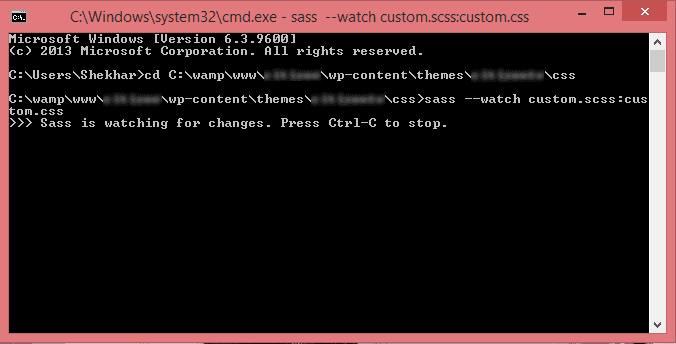
3. Write the SASS command
Write the SASS command to start compiling the SASS file. Command: sass –watch custom.scss:custom.css

Leave a reply
Your email address will not be published.
-
Recent Posts
- The Role of AI in Business Growth: Top Trends for 2025 and Beyond
- The Evolution of Voice Search in AI: What’s Next for 2025?
- How to Hire an AI Developer: A Complete Guide 2025
- Top 10 Android App Development Trends in 2025
- Top Trends in Product Modernization for 2025 and Beyond
-
Categories
- MVP Development (5)
- AlignMinds (56)
- Operating Systems (1)
- Android POS (3)
- Application Hosting (1)
- Artificial Intelligence (49)
- Big Data (2)
- Blockchain (1)
- Cloud Application Development (8)
- Software Development (39)
- Software Testing (9)
- Strategy & User Experience Design (4)
- Web Application Development (28)
- Cyber Security (6)
- Outsourcing (7)
- Programming Languages (3)
- DevOps (5)
- Software Designing (6)
- How to Code (4)
- Internet of Things (1)
- Machine Learning (2)
- Mobile App Marketing (5)
- Mobile Application Development (25)
- Mobile Applications (11)